盒模型
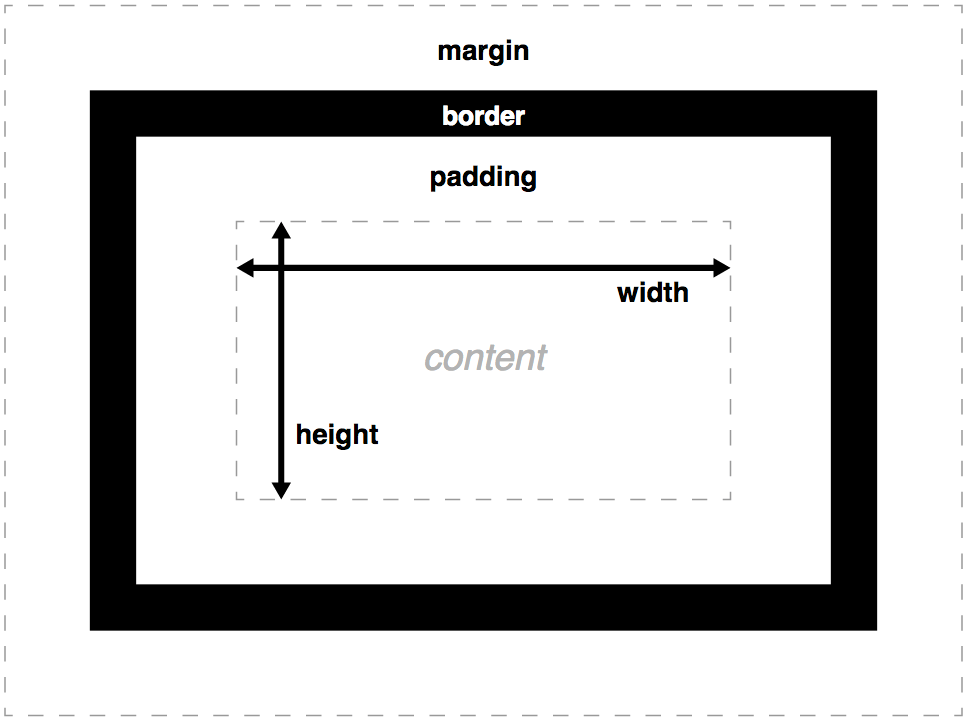
CSS 盒模型是网页布局的基础,每个元素都被表示成矩形的方框,每个方框都包含内容、内边距、边框和外边距四个部分,在浏览器进行渲染时会计算出各个部分的样式。
标准的盒模型在设置 width 和 height 时,控制的是内容框的宽和高:

这样在某些情况下进行页面布局会不方便。比如,想让一个元素的宽度是父元素的一半。
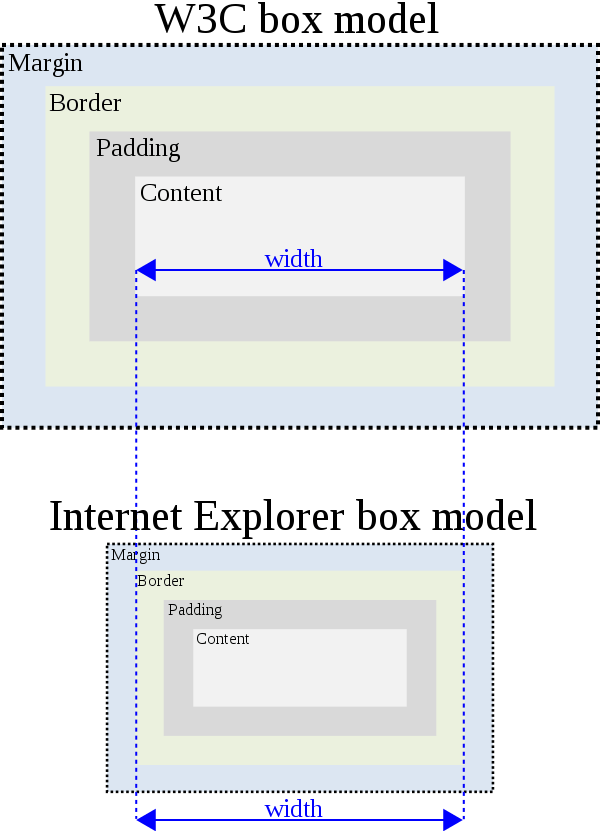
这时,将 box-sizing 设置为 border-box 的话,width 和 height 的值就分别是内容框的宽、高加上内边距和边框的大小:

这个就是 IE 曾经使用的盒模型:

外边距有个特别的行为:当两个有外边距的元素相互接触时,之间的间距将取相邻两个外边距的最大值,而不是它们的总和。这个行为叫做「外边距塌陷」。