控制抽象
Control abstraction can be defined as the process of extracting the essential characteristics of control by defining abstract mechanisms and their associated characteristics, while disregarding low-level details and the entities to be controlled. In other words, it is the act of keeping certain information hidden in order to focus on some specific points that are often more complex. It helps by providing the programmer with the ability to hide procedural data.
Promise
Promise 对象表示一个异步操作最终完成或失败的状态以及其结果值。它是一个在创建时还是未知的值的代理,允许为一个异步操作最终成功的值或失败原因分别关联相应的处理函数。这样一来,异步方法就可以像同步方法一样返回一个值,但并不是立即返回最终值,而是一个在未来某个节点可以提供值的 Promise 对象。
在一些语言中提供了惰性求值的机制来延迟计算,这也被称为「promise」。而在 JavaScript 中则代表已经发生的过程,并且能够通过回调函数链在一起。如果想要在 JavaScript 中延迟执行一个表达式,可以考虑使用无参数的箭头函数 f = () => expression 来创建一个惰性求值表达式,使用 f() 求值。
Promise 状态
一个 Promise 对象始终处于以下某种状态:
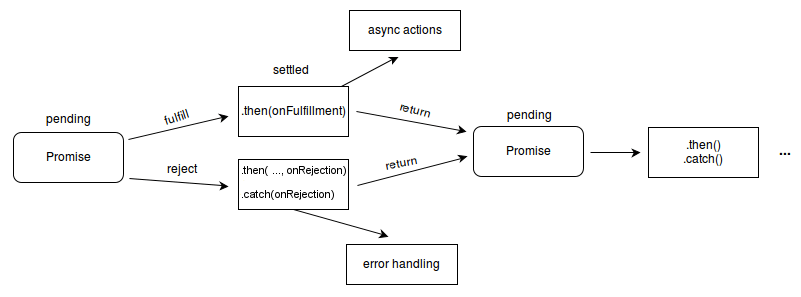
pending:初始状态,既非成功,亦非失败;fulfilled:意味着操作成功完成;rejected:意味着操作失败。
pending 状态的 Promise 对象可能会变成 fulfilled 状态并向相应的处理函数中传一个值,也可能会变成 rejected 状态并传入失败原因。无论变成哪个状态,通过 Promise.prototype.then() 加入队列的相应处理函数会相继被调用。
如果在给 Promise 对象添加处理函数时其已经变成 fulfilled 或 rejected 状态,处理函数仍然会被调用,这是因为在当前的事件循环运行完成之前回调不会被调用。所以,在异步操作的完成与添加处理函数之间没有竞争条件。
当 Promise 对象的状态是 fulfilled 或 rejected 而不是 pending 时,可以称其为 settled。在使用 Promise 时也会常听到 resolved 这个词,它表示 Promise 对象处于 settled 或者被锁住以匹配其他 Promise 对象的状态。更多请见《States and Fates》。
链式调用
由于 Promise.prototype.then() 和 Promise.prototype.catch() 都会返回一个新的 Promise 对象,所以可以进行链式调用:

链式调用避免了以往那种做多个异步操作时出现的回调地狱。
使用时一定要总是在回调中进行返回,否则在下一个回调中无法获取到上一个异步操作的值。
更多阅读
- JavaScript Promises: an Introduction
- Using promises
- What is the explicit promise construction antipattern and how do I avoid it?
- Promise Anti patterns
生成器
异步函数
特点
- 可以理解为是 Generator 的语法糖,
async相当于*,await相当于yield; - 内置执行器;
async函数的返回值是 Promise 实例;await后是 Promise 实例或会被转化为 Promise 实例的普通值;await只能在async函数中使用。
如何进行错误捕捉?
参考以下文章:
- https://juejin.im/post/5c49eb28f265da613a545a4b
- https://blog.grossman.io/how-to-write-async-await-without-try-catch-blocks-in-javascript/